In the smart city, the digital technology into citizen’s better public services, better use of resources, reduce the impact on the environment. Smart City is a place of the traditional network and the service is made up of Numbers and more efficient use of communication technology, the interests of the residents and businesses.
The promise of the smart city concepts:
A smart city uses digital technologies to enhance performance and wellbeing, to reduce costs and resource consumption, and also to engage more effectively and actively with its citizens.
Using smart sensors to collect data through a smart grid to create a more livable city, viable and sustainable.
There are a few potential problems for smart city:
How the perfect combination of traditional culture and modern intelligent cities?
And if the whole city had “operating system”, and when it goes wrong, what will happen?
An interesting example of a smart city project I found from the Programmable City website:
Urban Resilience in the Smart City: River Flood and Forest Fire Early Detection
Cities around the world are now focused on urban resilience, or the ability to withstand and recover from physical, social, and economic challenges that result from natural disasters, the forces of climate change, congestion, or other man-made disturbances. With the implementation of HAZUR and Libelium sensors, the territory of La Garrotxa can readily manage critical facets of its infrastructure and public services.
Urban and territorial management systems based on wireless sensor networks already maintain and prevent the disruption of essential city services, in Smart City installations across the globe.
La Garrotxa serves as a test bed for managing resilience in a community of 21 municipalities, with a model that other urban areas may readily incorporate. La Garroxta is a region in the Girona province of Catalonia, located between the Pyrenees Mountains and the Mediterranean Costa Brava.
Information from the Waspmote nodes feeds into a city management dashboard to monitor levels of the river, CO2, fire sensors, among the 40 different types of sensors deployed.
In La Garrotxa, 35 Waspmote sensor nodes power three main application configurations, measuring parameters for forest fire prevention, river flood monitoring, and ambient control, such as air quality and greenhouse gases. In each configuration the Waspmote Plug & Sense nodes are equipped with solar panels and rechargeable batteries, to ensure years of autonomy.
Forest Fire Prevention
In this configuration Waspmote Plug & Sense Smart Environment monitors four different parameters to detect and prevent forest fires, with sensor probes in trees and on rooftops measuring:
- Temperature
- Humidity
- CO2
- CO
Waspmote Plug & Sense Smart Environment sensor node
(source: http://www.libelium.com/smart-city-urban-resilience-smart-environment/#!prettyPhoto)
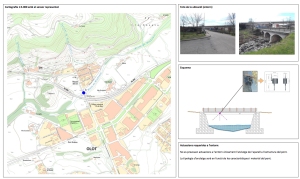
River Monitoring / Flood Prevention
- Waspmote Plug & Sense Smart Metering includes ultrasound sensors for liquid flow detection and distance measurement.
Detail of river monitoring sensor node placement in Olot, La Garrotxa
(source: http://www.libelium.com/smart-city-urban-resilience-smart-environment/#!prettyPhoto)
Ambient Control
- Waspmote Plug & Sense Smart Environment includes calibrated sensor probes to measure air pollution, gases and the presence of industrial solvents.
- CO2
- NO2
- Air Pollutants I (NH3, SH2, ethanol and toluene)
- Liquid petroleum
Smart Environment sensor node can harvest energy and receive new calibrated probes
(source: http://www.libelium.com/smart-city-urban-resilience-smart-environment/#!prettyPhoto)
A city can improve its response to adverse events, and is overall better able to deliver basic functions in good times and bad, to all populations.
























近期评论